スマートフォンの普及に伴い、Googleが全面的に移行した「モバイルファーストインデックス(MFI)」は、現代のウェブサイト運営において必須の知識となりました。
本記事では、モバイルファーストインデックスの意味や役割といった基本から、モバイルファーストインデックスが主流となった現在における効果的な対策、そして自社サイトの状況確認方法までを詳しく解説します。モバイルフレンドリーなサイト作りの重要性を再確認し、実践するためにご活用ください。
MFI(モバイルファーストインデックス)とは

まず、モバイルファーストインデックスの基本的な意味と、現在のWeb環境における役割について解説します。
モバイルファーストインデックスの意味
MFI(モバイルファーストインデックス)は「Mobile First Index」の略称です。これは、Googleが検索エンジンのインデックス(データベース)を作成・更新する際に、ウェブサイトの「モバイル版」を優先的に(First)基準として評価する仕組みを指します。
かつてはPC版サイトが評価の基準でしたが、モバイル検索が主流となったため、Googleは評価の基準をモバイル版サイトに切り替えました。
モバイルファーストインデックスの役割と現在の状況
モバイルファーストインデックスの主な役割は、大多数を占めるモバイルユーザーに対して、より快適で適切な検索結果を提供することにあります。
重要な点として、2025年現在、モバイルファーストインデックスは「これから導入するもの」ではなく、ほぼすべてのWebサイトがモバイルファーストインデックスに移行済みであり、Googleインデックスの「標準」となっています。
そのため、「MFI対策」とは、モバイルファーストインデックスへの移行を目指すことではなく、モバイルファーストインデックスが標準となった環境下で、いかにモバイルユーザーにとって価値のあるサイトを構築・運用していくか、という「モバイル最適化」そのものを指します。
モバイルフレンドリーなサイトの構築方法
Googleは、モバイルフレンドリーなサイトを構築する方法として、以下の3つを挙げています。
レスポンシブデザイン(Google推奨)
ユーザーのデバイス(PC、タブレット、スマホ)に関係なく、同じURLで同じHTMLコードを配信し、CSS(スタイルシート)によって画面サイズに応じてコンテンツの表示方法を変更する手法です。
管理が単一のURLとHTMLで済むため、Googleが最も推奨している方法です。
動的な配信
デバイスに関係なく同じURLを使用しますが、サーバー側がデバイスの種類(user-agent)を判別し、デバイスに応じて異なるHTMLを生成して配信する手法です。
別個のURL
PC版(example.com)とモバイル版(m.example.com)のように、デバイスに応じて別個のURLで異なるHTMLを配信する手法です。
参考:モバイルファースト インデックスに関するおすすめの方法(Google for Developers)
モバイルファーストインデックスに対応するメリット(モバイル最適化の重要性)

モバイルファーストインデックスが主流の現在、サイトをモバイルに最適化し続けることには、以下のような重要なメリットがあります。
ユーザー体験(UX)の向上
モバイルデバイスで快適に閲覧・操作できるよう最適化することで、ユーザーの満足度が高まります。文字が読みやすく、ボタンがタップしやすいサイトは、ユーザーの離脱率低下やコンバージョン率の向上に直結します。
検索順位(SEO)への好影響
まず明確にすべき点として、「MFI(モバイルファーストインデックス)自体」は、直接的な検索ランキングの要因ではありません。 モバイルファーストインデックスは、あくまでGoogleが「PC版ではなくモバイル版のサイトを評価の基準にする」という仕組みの変更です。
しかし、Googleは「モバイルフレンドリーであること(モバイルでの使いやすさ)」を検索順位の要因(ページエクスペリエンスシグナルの一部)としています。
したがって、モバイルファーストインデックスが標準となった現在、モバイル版サイトの体験が悪い(文字が小さい、タップしづらい、表示が遅いなど)と、Googleからの評価が下がり、結果として検索順位に悪影響を及ぼす可能性があります。
モバイル最適化は、現在のSEOにおいて「やった方が良い」対策ではなく、「必須の取り組み」です。
Googleからの適切な評価
モバイル版サイトがGoogleの評価基準となるため、モバイル版のコンテンツや構造が適切であれば、サイトが持つ本来の価値をGoogleに正しく伝えることができます。
モバイルファーストインデックス時代におけるサイト運用の対策と注意点

モバイルファーストインデックスが標準となった今、サイト運営者が継続的に行うべき対策と注意点を解説します。
PC版とモバイル版のコンテンツを一致させる
モバイルファーストインデックスではモバイル版サイトが評価基準となるため、PC版にしか掲載されていない重要なコンテンツ(テキスト、画像、動画)は、インデックスされず評価対象外となってしまう可能性があります。
モバイル版にもPC版と同等の価値あるコンテンツを必ず含めるようにしてください。
構造化データを確認する
PC版とモバイル版の両サイトに、同じ構造化データ(例:パンくずリスト、記事情報など)を実装してください。特にURLが異なる場合は、モバイル版のURLが正しく設定されているか確認が必要です。
メタデータ(タイトル・ディスクリプション)を一致させる
titleタグ(タイトル)やmeta description(メタディスクリプション)も、PC版とモバイル版で同じ内容に統一します。
画像と動画の最適化
- 画像: 高品質な画像を使用し、適切な
alt属性(代替テキスト)を設定します。 - 動画: サポートされている形式とタグを使用し、モバイルでも見つけやすい位置に配置します。
モバイルユーザビリティの担保
- タップしやすいボタンサイズやリンクの間隔
- 適切なフォントサイズ
- ページの読み込み速度の改善(LCP, CLSなどのCore Web Vitals)
など、モバイルでの操作性を常に意識したデザインと実装が求められます。
エラーページや内部リンクの一致
PC版では正常に表示されるのに、モバイル版ではエラーページ(404)になる、といった状態は避けてください。また、内部リンクもモバイル版で適切に機能するか確認が必要です。
モバイルファーストインデックスへの対応は、単にPCサイトの情報をモバイルに表示させるだけではありません。モバイルユーザーの体験を最適化し、かつPCサイトと同等の価値あるコンテンツを提供し続ける必要があります。
- 「PCとモバイルのコンテンツをどう一致させ、管理すればよいか分からない」
- 「モバイルでの使いやすさも考慮したSEO記事の制作リソースが足りない」
このようなお悩みをお持ちの場合、プロのSEO記事制作代行サービスを利用するのも有効な手段です。専門知識に基づいたコンテンツ制作が、MFI時代に即したサイト評価の向上をサポートします。
モバイルファーストインデックスへの移行を確認する方法

自社のウェブサイトがモバイルファーストインデックスに移行しているか(=Googleがモバイル版をインデックスの基準としているか)は、「Google Search Console(サーチコンソール)」で簡単に確認できます。
- Google Search Consoleにログインします。
- 上部の「URL検査」ツールで、自社サイトのいずれかのURL(トップページなど)を入力します。
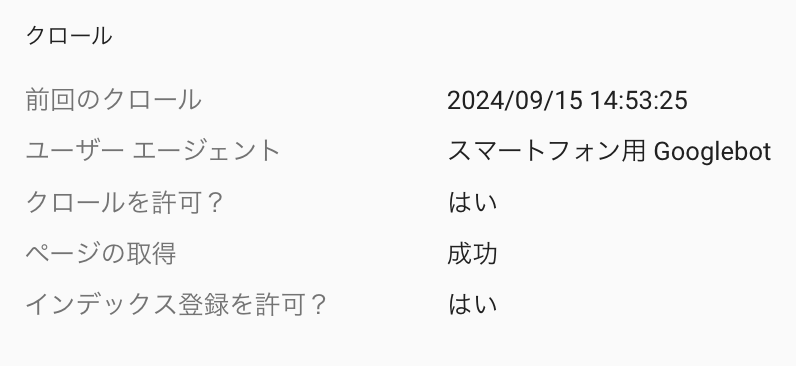
- 結果が表示されたら、「ページのインデックス登録」セクション(または「カバレッジ」)を確認します。
- 「ユーザー エージェント」の項目が「スマートフォン用 Googlebot」と表示されていれば、モバイルファーストインデックスに移行済みです。
※2024年現在、ほとんどのサイトが「スマートフォン用 Googlebot」になっています。
まとめ:モバイルファーストインデックス(MFI)とSEOに強いサイト運用
MFI(モバイルファーストインデックス)が標準となった現在、モバイル最適化はSEOの基本です。「具体的にどのようなコンテンツを作れば良いか分からない」「リソースが足りない」といった場合は、専門家への相談もご検討ください。高品質なSEO記事制作代行サービスが、貴社のサイト価値向上を支援します。
モバイルファーストインデックスは、Googleがモバイル版サイトを基準にインデックスを行う、現在の標準的な仕組みです。
モバイルファーストインデックスへの「対応」は、もはや特別な対策ではなく、「モバイルユーザーにとって使いやすく価値あるサイトを提供する」という当たり前の運用を徹底することに他なりません。
コンテンツの一致、構造化データやメタデータの統一、そして何よりモバイルユーザビリティの向上など、総合的なアプローチを継続することが、検索順位の維持・向上とユーザー満足度の改善につながります。